Version 1.8
Pour notre dernière version de l'année 2024, nous avons mis l'accent sur l'amélioration de nos composants graphiques pour des interfaces plus agréables à utiliser et plus compréhensibles par vos utilisateurs.
Amélioration des listes déroulantes
Jusqu'ici, le composant liste déroulante était ergonomique et efficace, mais il ne permettait pas de retransmettre les mises en forme que nous avions dans nos écrans de visualisation.
Nous avons retravaillé le composant afin d'intégrer les différents rendus possibles pour avoir une meilleure homogénéité dans nos interfaces.
Images & icônes
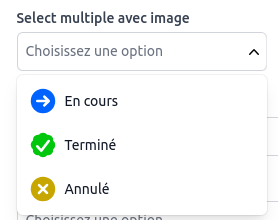
Le composant intègre la possibilité de rajouter une image ou une icône en préfixe de la valeur.
Ce comportement est particulièrement adapté pour afficher la photo d'un membre d'équipe, un logo d'entreprise ou le drapeau d'un pays.
Vous retrouverez cette image dans la liste d'options ainsi que sur la valeur sélectionnée.

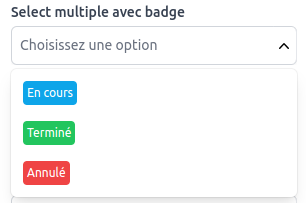
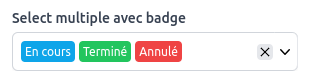
Badges
Le rendu badge est utilisé pour l'affichage de statuts de workflow et pour les tags.

Ce comportement est également disponible dans le cas de select multiple :

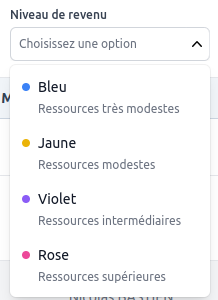
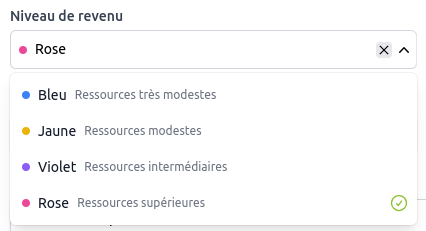
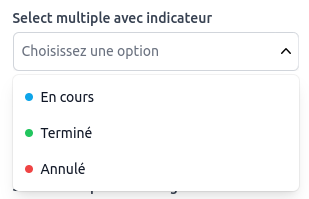
Indicateurs
Si vous souhaitez un affichage plus discret, le rendu en mode indicateur est particulièrement adapté.
Il s'agit d'un petit cercle coloré qui peut marquer un état (actif ou non), une intensité...

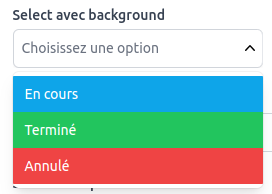
Fond de couleur
À l'opposé, si vous souhaitez avoir un affichage plus marqué, nous avons ajouté la possibilité d'avoir un arrière-plan pleinement coloré.
Nous avons par exemple implémenté des tableaux de suivi de dépendances de projets avec ce style de rendu.

Texte d'aide
Avant la version 1.8, nous avions la possibilité d'ajouter des textes d'aide sur les choix de checkbox et radio, mais nous n'avions pas d'équivalent pour les listes déroulantes.
Voici un exemple d'affichage de texte d'aide sur un select :
| Avec texte d'aide sous le label | Avec texte d'aide à droite |
|---|---|
|
|
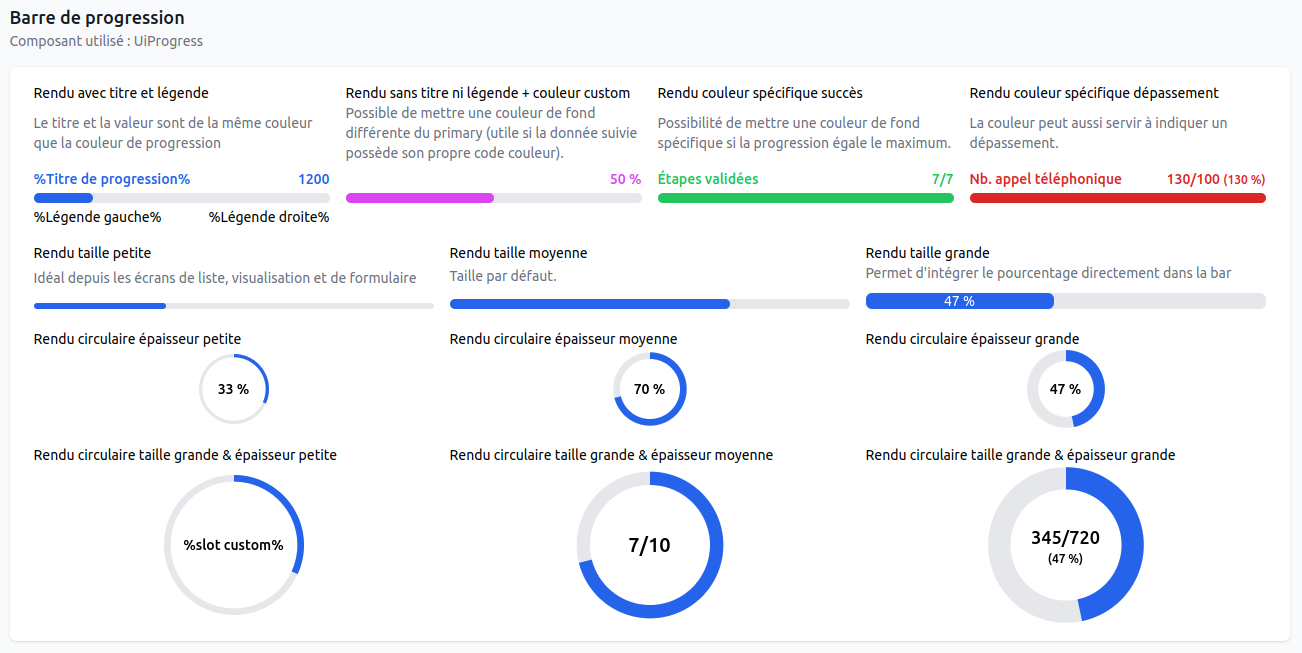
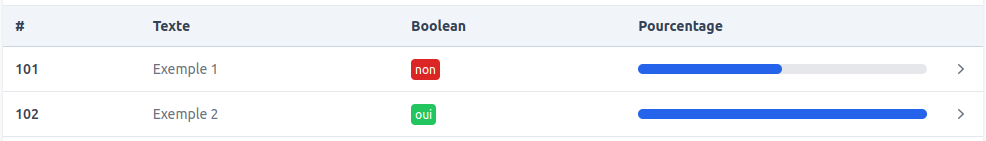
Barre de progression
La barre de progression est le meilleur composant pour suivre un avancement. Nous avions un composant basique avec une couleur simple, mais dans les projets réels, nous avions besoin d'un composant qui permettrait de partager plus d'informations.
Avec cette version, nous pouvons à présent :
- modifier la couleur en fonction du score
- gérer un mode dépassement
- intégrer le texte à l'intérieur ou à l'extérieur de la barre
- avoir un rendu en jauge

La barre de progression peut également être intégrée dans une liste :

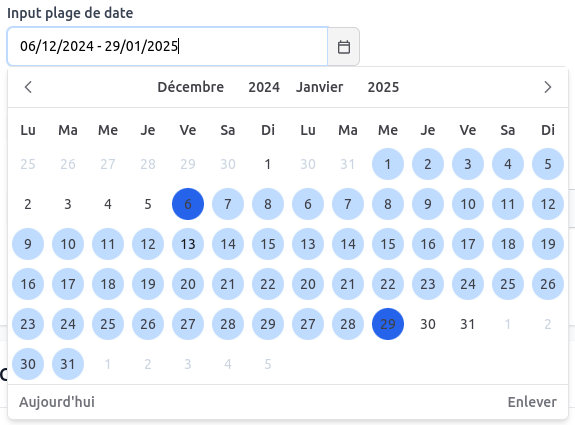
Sélection de plage de dates
Nous avons amélioré notre composant de choix de date pour permettre une sélection de plage plus simple et plus efficace que le format date de début et date de fin séparé en 2 champs.

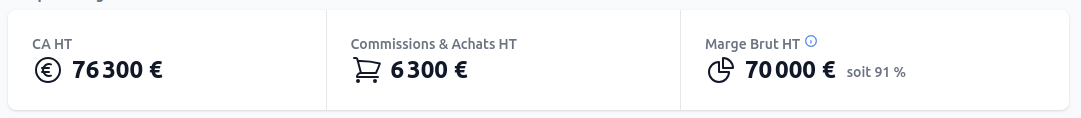
Nouvelle barre de compteurs
Pour des écrans plus avancés nécessitant de regrouper des compteurs, nous avons ajouté un nouveau composant : la barre de compteurs. Comme les composants existants, nous pouvons configurer l'icône, tooltip, texte d'aide et légende.

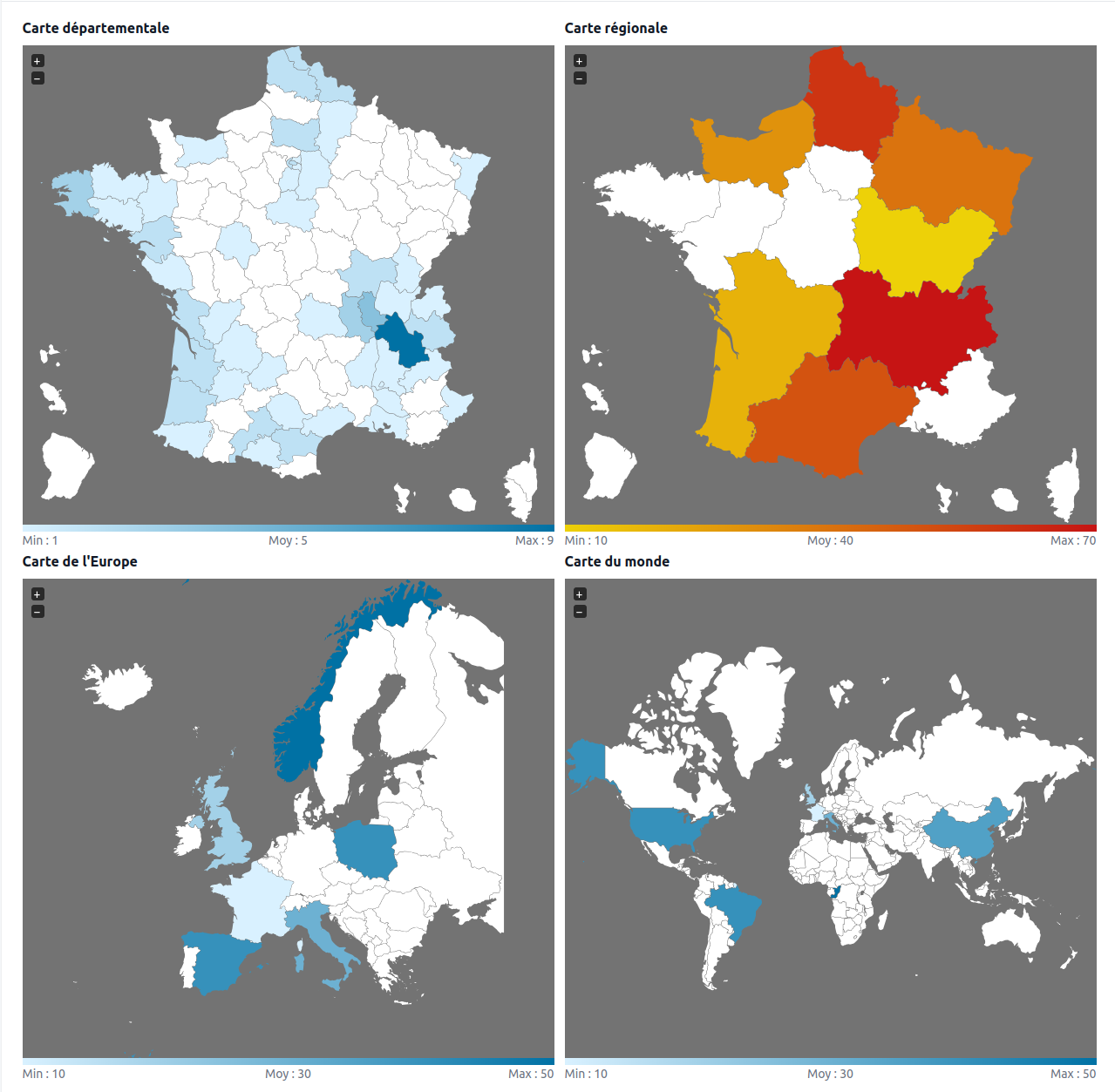
Graphique avec carte
Dans la version précédente, nous avions déjà ajouté une collection de composants graphiques pour construire des écrans de statistiques. Dans cette version 1.8, nous avons ajouté un nouveau composant carte permettant d'afficher la densité d'un indicateur par zone géographique, pays ou département.

Composant Switch
Lorsque nous créons des formulaires pour gérer les préférences utilisateurs ou des options de paramétrage, le composant Switch a un meilleur rendu que les cases à cocher traditionnelles.
Voilà à quoi ressemble notre nouveau composant switch :

Conclusion
Comme vous pouvez le voir, cette version 1.8 apporte un lot d'améliorations graphiques qui embelliront vos écrans.
Il ne s'agit pas seulement d'un aspect cosmétique, tous ces nouveaux comportements permettront de construire des formulaires plus facilement compréhensibles et utilisables par vos utilisateurs.